壹题汇总
加入前端「壹题」学习小组,尽在公众号「高级前端进阶」,进阶共勉之!
工作日每天一道大厂前端面试题,一年后再回头,会感谢曾经努力的自己!
推荐使用微信小程序,上下班路上刷一点,半年突击进大厂

CSS 世界
- 第 39 题:介绍下 BFC 及其应用。
- 第 52 题:怎么让一个 div 水平垂直居中
- 第 57 题:分析比较 opacity: 0、visibility: hidden、display: none 优劣和适用场景。
- 第 60 题:已知如下代码,如何修改才能让图片宽度为 300px ?注意下面代码不可修改。
<img src="1.jpg" style="width:480px!important;”>
- 第 68 题: 如何解决移动端 Retina 屏 1px 像素问题
- 第 73 题: 介绍下 BFC、IFC、GFC 和 FFC
- 第 127 题:如何用 css 或 js 实现多行文本溢出省略效果,考虑兼容性
JS 基础
- 第 2 题:
['1', '2', '3'].map(parseInt)what & why ? - 第 3 题:什么是防抖和节流?有什么区别?如何实现?
- 第 4 题:介绍下 Set、Map、WeakSet 和 WeakMap 的区别?
- 第 7 题:ES5/ES6 的继承除了写法以外还有什么区别?
- 第 21 题:有以下 3 个判断数组的方法,请分别介绍它们之间的区别和优劣
Object.prototype.toString.call()、instanceof以及Array.isArray()
可从IIFE、AMD、CMD、CommonJS、UMD、webpack(require.ensure)、ES Module、<script type="module"> 这几个角度考虑。
var b = 10;
(function b(){
b = 20;
console.log(b);
})();
var b = 10;
(function b(){
b = 20;
console.log(b);
})();
var a = 10;
(function () {
console.log(a)
a = 5
console.log(window.a)
var a = 20;
console.log(a)
})()
var obj = {
'2': 3,
'3': 4,
'length': 2,
'splice': Array.prototype.splice,
'push': Array.prototype.push
}
obj.push(1)
obj.push(2)
console.log(obj)
var a = {n: 1};
var b = a;
a.x = a = {n: 2};
console.log(a.x)
console.log(b.x)
- 第 58 题:箭头函数与普通函数(function)的区别是什么?构造函数(function)可以使用 new 生成实例,那么箭头函数可以吗?为什么?
- 第 65 题:
a.b.c.d和a['b']['c']['d'],哪个性能更高? - 第 66 题:ES6 代码转成 ES5 代码的实现思路是什么
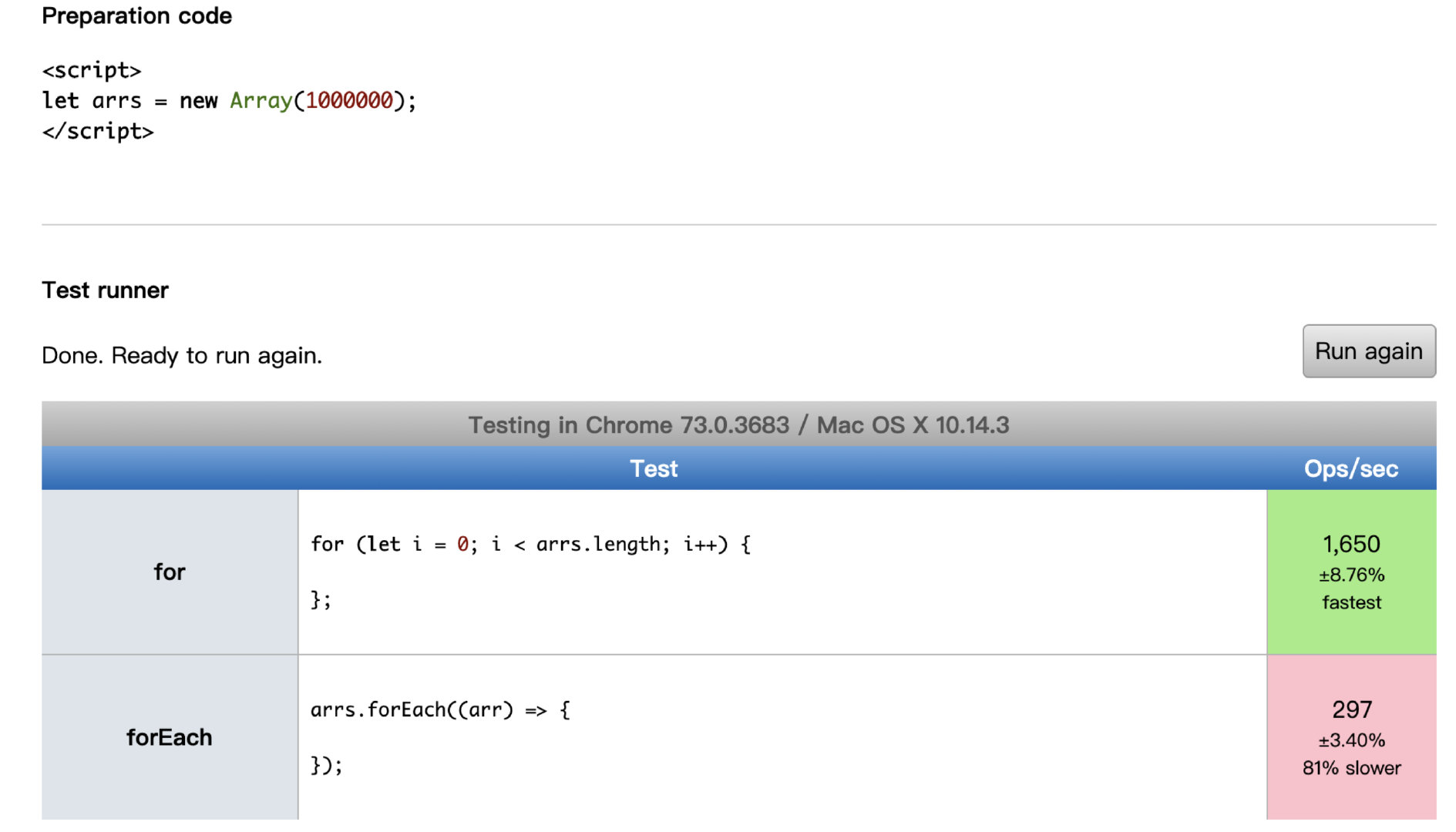
- 第 72 题: 为什么普通
for循环的性能远远高于forEach的性能,请解释其中的原因。

// example 1
var a={}, b='123', c=123;
a[b]='b';
a[c]='c';
console.log(a[b]);
---------------------
// example 2
var a={}, b=Symbol('123'), c=Symbol('123');
a[b]='b';
a[c]='c';
console.log(a[b]);
---------------------
// example 3
var a={}, b={key:'123'}, c={key:'456'};
a[b]='b';
a[c]='c';
console.log(a[b]);
- 第 79 题:input 搜索如何防抖,如何处理中文输入
- 第 83 题:var、let 和 const 区别的实现原理是什么
- 第 96 题:介绍下前端加密的常见场景和方法
- 第 98 题:写出如下代码的打印结果
function changeObjProperty(o) {
o.siteUrl = "http://www.baidu.com"
o = new Object()
o.siteUrl = "http://www.google.com"
}
let webSite = new Object();
changeObjProperty(webSite);
console.log(webSite.siteUrl);
function Foo() {
Foo.a = function() {
console.log(1)
}
this.a = function() {
console.log(2)
}
}
Foo.prototype.a = function() {
console.log(3)
}
Foo.a = function() {
console.log(4)
}
Foo.a();
let obj = new Foo();
obj.a();
Foo.a();
String('11') == new String('11');
String('11') === new String('11');
var name = 'Tom';
(function() {
if (typeof name == 'undefined') {
var name = 'Jack';
console.log('Goodbye ' + name);
} else {
console.log('Hello ' + name);
}
})();
var name = 'Tom';
(function() {
if (typeof name == 'undefined') {
name = 'Jack';
console.log('Goodbye ' + name);
} else {
console.log('Hello ' + name);
}
})();
1 + "1"
2 * "2"
[1, 2] + [2, 1]
"a" + + "b"
var t1 = new Date().getTime()
for (let i = 0; i < 100; i++) {
for (let j = 0; j < 1000; j++) {
for (let k = 0; k < 10000; k++) {
}
}
}
var t2 = new Date().getTime()
console.log('first time', t2 - t1)
for (let i = 0; i < 10000; i++) {
for (let j = 0; j < 1000; j++) {
for (let k = 0; k < 100; k++) {
}
}
}
var t3 = new Date().getTime()
console.log('two time', t3 - t2)
function wait() {
return new Promise(resolve =>
setTimeout(resolve, 10 * 1000)
)
}
async function main() {
console.time();
const x = wait();
const y = wait();
const z = wait();
await x;
await y;
await z;
console.timeEnd();
}
main();
function wait() {
return new Promise(resolve =>
setTimeout(resolve, 10 * 1000)
)
}
async function main() {
console.time();
await wait();
await wait();
await wait();
console.timeEnd();
}
main();
异步
async function async1() {
console.log('async1 start');
await async2();
console.log('async1 end');
}
async function async2() {
console.log('async2');
}
console.log('script start');
setTimeout(function() {
console.log('setTimeout');
}, 0)
async1();
new Promise(function(resolve) {
console.log('promise1');
resolve();
}).then(function() {
console.log('promise2');
});
console.log('script end');
- 第 12 题:JS 异步解决方案的发展历程以及优缺点。
- 第 13 题:Promise 构造函数是同步执行还是异步执行,那么 then 方法呢?
- 第 64 题:模拟实现一个 Promise.finally
- 第 80 题:介绍下 Promise.all 使用、原理实现及错误处理
- 第 89 题:设计并实现 Promise.race()
网络
如果A 与 B 建立了正常连接后,从未相互发过数据,这个时候 B 突然机器重启,问 A 此时处于 TCP 什么状态?如何消除服务器程序中的这个状态?(超纲题,了解即可)
- 第 44 题:介绍 HTTPS 握手过程
- 第 45 题:HTTPS 握手过程中,客户端如何验证证书的合法性
- 第 91 题:介绍下 HTTPS 中间人攻击
- 第 117 题:介绍下 http1.0、1.1、2.0 协议的区别?
- 第 124 题:永久性重定向(301)和临时性重定向(302)对 SEO 有什么影响
- 第 128 题:Http 状态码 301 和 302 的应用场景分别是什么
- 第 131 题:接口如何防刷
浏览器
- 第 22 题:介绍下重绘和回流(Repaint & Reflow),以及如何进行优化
- 第 25 题:说说浏览器和 Node 事件循环的区别
- 第 28 题:cookie 和 token 都存放在 header 中,为什么不会劫持 token?
- 第 35 题:浏览器缓存读取规则
可以分成 Service Worker、Memory Cache、Disk Cache 和 Push Cache,那请求的时候 from memory cache 和 from disk cache 的依据是什么,哪些数据什么时候存放在 Memory Cache 和 Disk Cache中?
框架篇
- 第 1 题:写 React / Vue 项目时为什么要在列表组件中写 key,其作用是什么?
- 第 18 题:React 中 setState 什么时候是同步的,什么时候是异步的?
- 第 19 题:React setState 笔试题,下面的代码输出什么?
class Example extends React.Component {
constructor() {
super();
this.state = {
val: 0
};
}
componentDidMount() {
this.setState({val: this.state.val + 1});
console.log(this.state.val); // 第 1 次 log
this.setState({val: this.state.val + 1});
console.log(this.state.val); // 第 2 次 log
setTimeout(() => {
this.setState({val: this.state.val + 1});
console.log(this.state.val); // 第 3 次 log
this.setState({val: this.state.val + 1});
console.log(this.state.val); // 第 4 次 log
}, 0);
}
render() {
return null;
}
};
- 第 24 题:聊聊 Redux 和 Vuex 的设计思想
- 第 29 题:聊聊 Vue 的双向数据绑定,Model 如何改变 View,View 又是如何改变 Model 的
- 第 32 题:Virtual DOM 真的比操作原生 DOM 快吗?谈谈你的想法。
- 第 37 题:为什么 Vuex 的 mutation 和 Redux 的 reducer 中不能做异步操作?
- 第 40 题:在 Vue 中,子组件为何不可以修改父组件传递的 Prop
如果修改了,Vue 是如何监控到属性的修改并给出警告的。
为什么在 Vue3.0 采用了 Proxy,抛弃了 Object.defineProperty?
- 第 62 题:redux 为什么要把 reducer 设计成纯函数
- 第 78 题:Vue 的父组件和子组件生命周期钩子执行顺序是什么
- 第 85 题:react-router 里的
<Link>标签和<a>标签有什么区别
如何禁掉
<a>标签默认事件,禁掉之后如何实现跳转。
编程题
已知如下数组:
var arr = [ [1, 2, 2], [3, 4, 5, 5], [6, 7, 8, 9, [11, 12, [12, 13, [14] ] ] ], 10];
编写一个程序将数组扁平化去并除其中重复部分数据,最终得到一个升序且不重复的数组
请把两个数组 ['A1', 'A2', 'B1', 'B2', 'C1', 'C2', 'D1', 'D2'] 和 ['A', 'B', 'C', 'D'],合并为 ['A1', 'A2', 'A', 'B1', 'B2', 'B', 'C1', 'C2', 'C', 'D1', 'D2', 'D']。
for (var i = 0; i< 10; i++){
setTimeout(() => {
console.log(i);
}, 1000)
}
var a = ?;
if(a == 1 && a == 2 && a == 3){
console.log(1);
}
比如 sleep(1000) 意味着等待1000毫秒,可从 Promise、Generator、Async/Await 等角度实现
例: 5 + 3 - 2,结果为 6
如下:{1:222, 2:123, 5:888},请把数据处理为如下结构:[222, 123, null, null, 888, null, null, null, null, null, null, null]。
LazyMan('Tony');
// Hi I am Tony
LazyMan('Tony').sleep(10).eat('lunch');
// Hi I am Tony
// 等待了10秒...
// I am eating lunch
LazyMan('Tony').eat('lunch').sleep(10).eat('dinner');
// Hi I am Tony
// I am eating lunch
// 等待了10秒...
// I am eating diner
LazyMan('Tony').eat('lunch').eat('dinner').sleepFirst(5).sleep(10).eat('junk food');
// Hi I am Tony
// 等待了5秒...
// I am eating lunch
// I am eating dinner
// 等待了10秒...
// I am eating junk food
例如:给定 nums1 = [1, 2, 2, 1],nums2 = [2, 2],返回 [2, 2]。
随机生成一个长度为 10 的整数类型的数组,例如 [2, 10, 3, 4, 5, 11, 10, 11, 20],将其排列成一个新数组,要求新数组形式如下,例如 [[2, 3, 4, 5], [10, 11], [20]]。
- 第 69 题: 如何把一个字符串的大小写取反(大写变小写小写变大写),例如 ’AbC' 变成 'aBc' 。
- 第 71 题: 实现一个字符串匹配算法,从长度为 n 的字符串 S 中,查找是否存在字符串 T,T 的长度是 m,若存在返回所在位置。
- 第 74 题: 使用 JavaScript Proxy 实现简单的数据绑定
- 第 77 题:算法题「旋转数组」
给定一个数组,将数组中的元素向右移动 k 个位置,其中 k 是非负数。
示例 1:
输入: [1, 2, 3, 4, 5, 6, 7] 和 k = 3
输出: [5, 6, 7, 1, 2, 3, 4]
解释:
向右旋转 1 步: [7, 1, 2, 3, 4, 5, 6]
向右旋转 2 步: [6, 7, 1, 2, 3, 4, 5]
向右旋转 3 步: [5, 6, 7, 1, 2, 3, 4]
示例 2:
输入: [-1, -100, 3, 99] 和 k = 2
输出: [3, 99, -1, -100]
解释:
向右旋转 1 步: [99, -1, -100, 3]
向右旋转 2 步: [3, 99, -1, -100]
例如:121、1331 等
给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。
示例:
输入: [0,1,0,3,12]
输出: [1,3,12,0,0]
说明:
- 必须在原数组上操作,不能拷贝额外的数组。
- 尽量减少操作次数。
add(1); // 1
add(1)(2); // 3
add(1)(2)(3);// 6
add(1)(2, 3); // 6
add(1, 2)(3); // 6
add(1, 2, 3); // 6
给定一个整数数组和一个目标值,找出数组中和为目标值的两个数。
你可以假设每个输入只对应一种答案,且同样的元素不能被重复利用。
示例:
给定 nums = [2, 7, 11, 15], target = 9
因为 nums[0] + nums[1] = 2 + 7 = 9
所以返回 [0, 1]
以下数据结构中,id 代表部门编号,name 是部门名称,parentId 是父部门编号,为 0 代表一级部门,现在要求实现一个 convert 方法,把原始 list 转换成树形结构,parentId 为多少就挂载在该 id 的属性 children 数组下,结构如下:
// 原始 list 如下
let list =[
{id:1,name:'部门A',parentId:0},
{id:2,name:'部门B',parentId:0},
{id:3,name:'部门C',parentId:1},
{id:4,name:'部门D',parentId:1},
{id:5,name:'部门E',parentId:2},
{id:6,name:'部门F',parentId:3},
{id:7,name:'部门G',parentId:2},
{id:8,name:'部门H',parentId:4}
];
const result = convert(list, ...);
// 转换后的结果如下
let result = [
{
id: 1,
name: '部门A',
parentId: 0,
children: [
{
id: 3,
name: '部门C',
parentId: 1,
children: [
{
id: 6,
name: '部门F',
parentId: 3
}, {
id: 16,
name: '部门L',
parentId: 3
}
]
},
{
id: 4,
name: '部门D',
parentId: 1,
children: [
{
id: 8,
name: '部门H',
parentId: 4
}
]
}
]
},
···
];

const value = '112'
const fn = (value) ={
...
}
fn(value) // 输出 [1, 11, 112]

示例 1:
nums1 = [1, 3]
nums2 = [2]
中位数是 2.0
示例 2:
nums1 = [1, 2]
nums2 = [3, 4]
中位数是(2 + 3) / 2 = 2.5
用 JavaScript 写一个函数,输入 int 型,返回整数逆序后的字符串。如:输入整型 1234,返回字符串“4321”。要求必须使用递归函数调用,不能用全局变量,输入函数必须只有一个参数传入,必须返回字符串。
要求:
1、只能修改
setTimeout到Math.floor(Math.random() * 1000的代码2、不能修改
Math.floor(Math.random() * 10003、不能使用全局变量
function print(n){
setTimeout(() => {
console.log(n);
}, Math.floor(Math.random() * 1000));
}
for(var i = 0; i < 100; i++){
print(i);
}
- 第 102 题:不用加减乘除运算符,求整数的7倍
- 第 103 题:模拟实现一个 localStorage
- 第 104 题:模拟 localStorage 时如何实现过期时间功能
- 第 105 题:编程题
url有三种情况
https://www.xx.cn/api?keyword=&level1=&local_batch_id=&elective=&local_province_id=33
https://www.xx.cn/api?keyword=&level1=&local_batch_id=&elective=800&local_province_id=33
https://www.xx.cn/api?keyword=&level1=&local_batch_id=&elective=800,700&local_province_id=33
匹配elective后的数字输出(写出你认为的最优解法):
[] || ['800'] || ['800','700']
比如有个数组有100K个元素,从中不重复随机选取10K个元素。
输入
'1, 2, 3, 5, 7, 8, 10'输出'1~3, 5, 7~8, 10'
var entry = {
a: {
b: {
c: {
dd: 'abcdd'
}
},
d: {
xx: 'adxx'
},
e: 'ae'
}
}
// 要求转换成如下对象
var output = {
'a.b.c.dd': 'abcdd',
'a.d.xx': 'adxx',
'a.e': 'ae'
}
var entry = {
'a.b.c.dd': 'abcdd',
'a.d.xx': 'adxx',
'a.e': 'ae'
}
// 要求转换成如下对象
var output = {
a: {
b: {
c: {
dd: 'abcdd'
}
},
d: {
xx: 'adxx'
},
e: 'ae'
}
}
- 如传入的数组元素为
[123, "meili", "123", "mogu", 123],则输出:[123, "meili", "123", "mogu"]- 如传入的数组元素为
[123, [1, 2, 3], [1, "2", 3], [1, 2, 3], "meili"],则输出:[123, [1, 2, 3], [1, "2", 3], "meili"]- 如传入的数组元素为
[123, {a: 1}, {a: {b: 1}}, {a: "1"}, {a: {b: 1}}, "meili"],则输出:[123, {a: 1}, {a: {b: 1}}, {a: "1"}, "meili"]
'abcaakjbb' => {'a':2,'b':2}
'abbkejsbcccwqaa' => {'c':3}
例如统计 1 ~ 400W 出现 1 的次数。
如何将[{id: 1}, {id: 2, pId: 1}, ...] 的重复数组(有重复数据)转成树形结构的数组 [{id: 1, child: [{id: 2, pId: 1}]}, ...] (需要去重)
有一堆扑克牌,将牌堆第一张放到桌子上,再将接下来的牌堆的第一张放到牌底,如此往复;
最后桌子上的牌顺序为: (牌底) 1,2,3,4,5,6,7,8,9,10,11,12,13 (牌顶);
问:原来那堆牌的顺序,用函数实现。
- 第 132 题:实现一个 Dialog 类,Dialog可以创建 dialog 对话框,对话框支持可拖拽(腾讯)
- 第 133 题:用 setTimeout 实现 setInterval,阐述实现的效果与 setInterval 的差异
- 第 134 题:求两个日期中间的有效日期
如 2015-2-8 到 2015-3-3,返回【2015-2-8 2015-2-9...】
在一个字符串数组中有红、黄、蓝三种颜色的球,且个数不相等、顺序不一致,请为该数组排序。使得排序后数组中球的顺序为:黄、红、蓝。
例如:红蓝蓝黄红黄蓝红红黄红,排序后为:黄黄黄红红红红红蓝蓝蓝。
设计模式
工程化